3D Model
3D models are useful for allowing users to view and interact with a virtual object in physical space. Some 3D models even contain animation. Once you add a 3D model to your Experience, there are many options to edit its appearance and function.

Add a 3D Model
Add a 3D model that users can view and manipulate to your Augmented Experience.
- Open the Experience you would like to edit in the BUNDLAR CMS.
- Click “Edit Experience” in the top right corner.
- Click “Add Asset,” then select “3D Model” from the dropdown.
- Click “Browse Library” to select a previously uploaded model, or drag & drop a file from your computer.
3D models must be in FBX or gITF format. See our Asset Guidelines for further guidance on file format and size.
Edit a 3D Model
Change the appearance of your 3D model.
- Open the Experience you would like to edit in the BUNDLAR CMS.
- Click “Edit Experience” in the top right corner.
- Select the 3D model you would like to edit.
- Choose one of the options below.
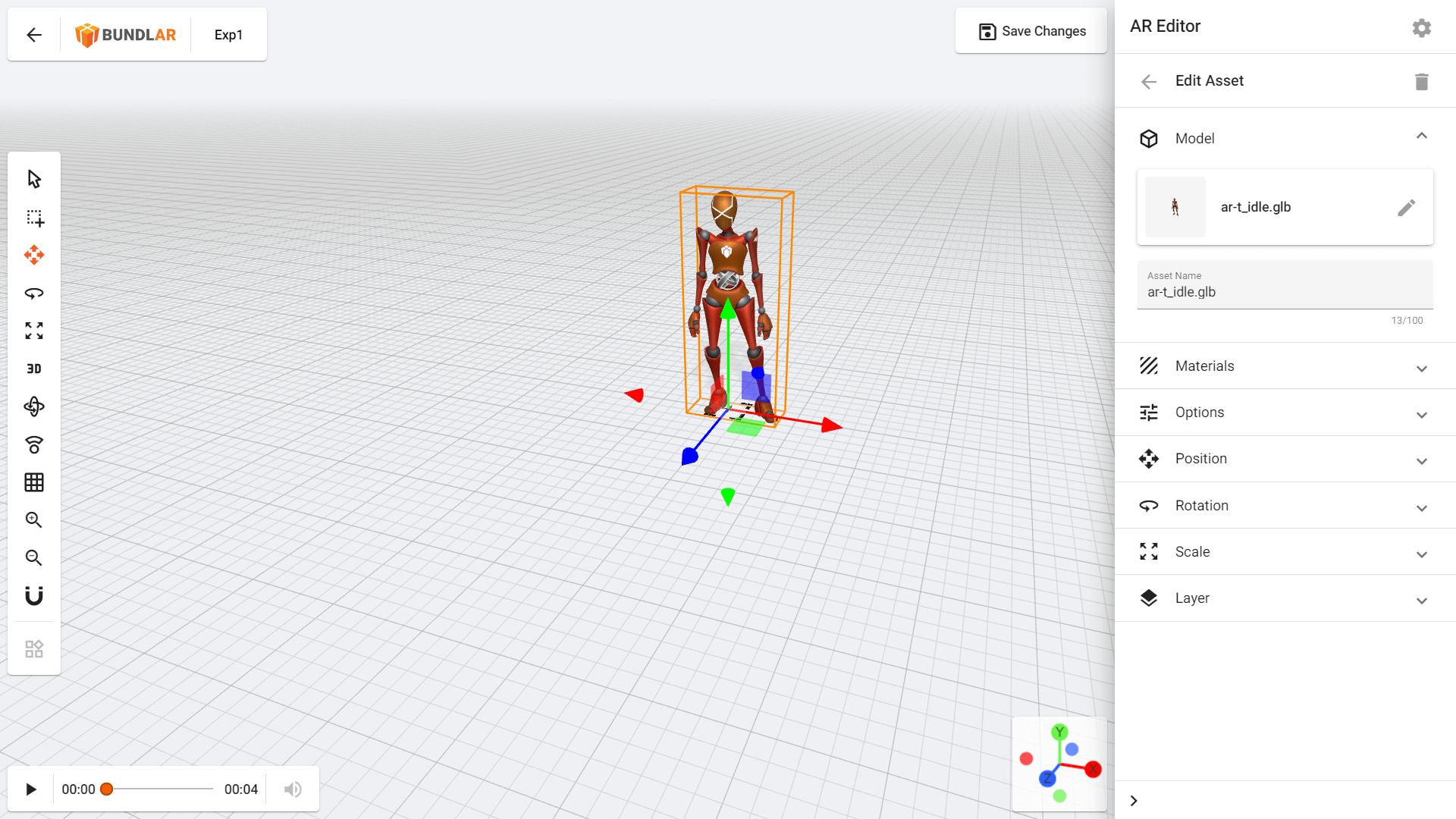
3D Model Properties
- Asset Name: Add a descriptive name for your 3D model.
- Model: Change the 3D model file.
- Materials: Toggle transparency for your 3D model. Transparency is only available on some files.
- Options: Allow users to view the 3D model in fullscreen.
3D Model Position
- Position: Move your model across 3D space.
- Rotation: Rotate your 3D model.
- Scale: Change the size of your 3D model.
3D Model Layer
- Layer: Choose a previously created layer or create a new layer for the 3D model to appear on.
Make a 3D Model Interactive
Enable users to move, rotate, and scale a 3D model while viewing an Augmented Experience on their mobile device.
- Open the Experience you would like to edit in the BUNDLAR CMS.
- Click “Edit Experience” in the top right corner.
- Click “Settings” in the top right corner of the editor panel.
- Select “Viewer Options.”
- Use the Translate Settings, Rotation Settings, and Scale Settings to allow users to move, rotate, and scale a 3D model while viewing your Augmented Experience on their mobile device.