Button
Buttons allow users to interact with your Augmented Experience. A button can open a website, toggle a layer, launch a new Experience, or view a file. These functions are each used in very different ways.
Use a button to open a website when you would like to redirect users to an external resource for more information, such as your company website. Note that in order to access a link, your user will need internet access, even if they have downloaded the Bundle.
Toggling a layer and launching a new Experience are two closely related functions. Both are helpful for making detailed Experiences that reveal information gradually to a user. For more complete information, see our guide on layers.
Finally, viewing a file allows a user to download and view an image or PDF. This is helpful for sharing resources that users will want to reference later, such as training documents.
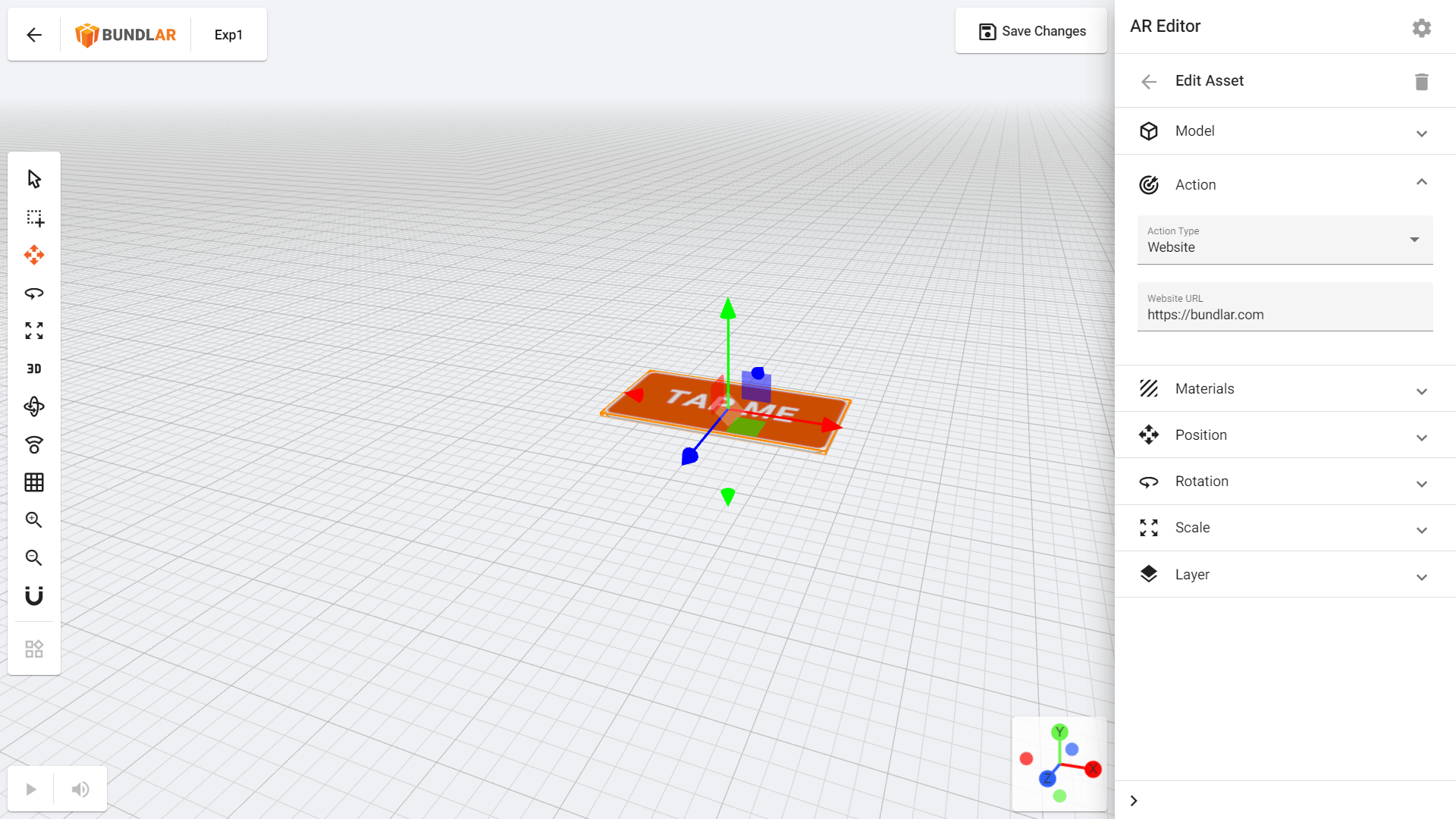
Once you create your button, there are many options to edit its appearance and function.

Add a Button
Create an interactive button in your Augmented Experience.
- Open the Experience you would like to edit in the BUNDLAR CMS.
- Click “Edit Experience” in the top right corner.
- Click “Add Asset.” Hover over “Button” and select whether you would like your button to open a website, toggle a layer in this Experience, view a new Experience, or view a file.
- For a website, type in or copy and paste the website URL into the input box.
- For a layer, use the dropdown to select a layer that already exists or create a new one.
- For an Experience, use the dropdown to select another Augmented Experience in this Bundle.
- For a file, select an existing resource from the Media Library or drag & drop to upload a new one.
- Click “Continue.”
- Click “Browse Library” to select a previously uploaded asset to represent your button, or drag & drop a file from your computer.
3D button models must be in FBX or gITF format. 2D button images must be in PNG or JPEG format. See our Asset Guidelines for further guidance on file format and size.
Edit a Button
Change the appearance and function of your button.
- Open the Experience you would like to edit in the BUNDLAR CMS.
- Click “Edit Experience” in the top right corner.
- Select the button you would like to edit.
- Choose one of the options below.
Button Properties
- Asset Name: Add a descriptive name for your button.
- Action: Change whether your button allows a user to open a website, toggle a layer, launch a new Experience, or view a file.
- Model: Change the 3D model or image file of your button.
- Materials: Toggle transparency of your button. Transparency is only available on some files.
Button Position
- Position: Move your button across 3D space.
- Rotation: Rotate your button.
- Scale: Change the size of your button.
Button Layer
- Layer: Choose a previously created layer or create a new layer for the button to appear on.